Introducción a Figma
Por Arturo Servín , Diseñador web
Aprende a utilizar Figma desde cero, la herramienta más eficiente para el diseño de prototipos y descubre un mundo de posibilidades para el desarrollo web

Aprende a utilizar Figma desde cero, la herramienta más eficiente para el diseño de prototipos y descubre un mundo de posibilidades para el desarrollo web
Domestika Basics · 6 cursos incluidos
-

Curso 1: Conceptos básicos de Figma
Por Arturo Servín
Descubre la interfaz y aprende las funcionalidades principales del programa
-

Curso 2: Aplicación de texto y color
Por Arturo Servín
Aprende a insertar y editar textos y librerías de color para reutilizarlos en tus sistemas de diseño
-

Curso 3: Elementos de diseño
Por Arturo Servín
Incluye imágenes en tu documento y utiliza las herramientas de diagramación para crear tarjetas de información
-

Curso 4: Componentes: uso y ventajas
Por Arturo Servín
Aprende a construir un sistema sencillo de componentes maestros, booleanos y variables
-

Curso 5: Sistemas de diseño
Por Arturo Servín
Descubre la importancia de los sistemas de diseño en el proceso de construcción de un prototipo
-

Curso 6: Construcción de un prototipo
Por Arturo Servín
Aprende a enlazar las diferentes pantallas y añadir interacciones y animaciones a tu prototipo
En la actualidad, las páginas web y las aplicaciones móviles son el espacio perfecto para conectar las marcas con sus clientes. Según el diseñador web Arturo Servín, también conocido como Monky, Figma es la herramienta más eficiente para diseñar prototipos de interfaces gráficas. Descubre cómo trabajar sin restricciones técnicas y con libertad creativa para llevar el desarrollo web al siguiente nivel.
En este Domestika Basics formado por 6 cursos, Arturo Servín te enseñará a utilizar Figma desde cero. Si deseas profundizar en las técnicas y métodos que ha ido aprendiendo a lo largo de su carrera profesional, puedes consultar sus cursos anteriores: Diseño web responsive con Adobe Muse, Adobe Photoshop para diseño web, Introducción a Adobe XD para aplicaciones móviles y Diseño web responsive con Adobe Dreamweaver.
En el primer curso, tu profesor te presentará la interfaz del programa, los plug-ins y las herramientas principales, como las capas y formas. También practicarás con la creación de iconos.
Seguirás aprendiendo cómo insertar y editar textos. Además, explorarás con colores y efectos visuales para potenciar y dar personalidad a tus futuros proyectos.
Las imágenes serán el foco del tercer curso. Arturo te mostrará cómo aplicarlas, usar máscaras y retículas de diagramación. Verás cómo crear tarjetas básicas y avanzadas de información.
A continuación, en el cuarto curso, tendrás la oportunidad de construir, editar y activar múltiples componentes, considerando los maestros, booleanos y variables.
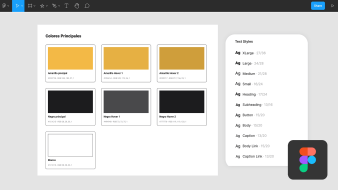
Pasarás al quinto curso para conocer la importancia de los sistemas de diseño. Arturo te explicará paso a paso cómo establecer una guía de estilo tipográfico, otra de color y cómo implementar una librería de componentes.
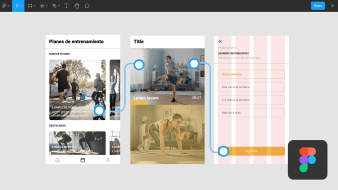
En el sexto y último curso, aprenderás qué es un prototipo y cómo crear uno con interacciones y animaciones. Para terminar, Arturo te guiará para hacer un proyecto en colaboración con un equipo y clientes.
Requisitos técnicos
⦁ Un ordenador con sistema operativo Windows 8.1 o superior o sistema operativo MacOS Sierra o posterior.
⦁ Navegadores web Chrome 64 o posterior, Firefox 78 o posterior, Safari 11.1 o posterior.
⦁ Tarjeta de video con 1 GB de memoria GPU o superior.
⦁ 4 GB de memoria RAM como mínimo.
⦁ Tener una cuenta de Figma, puedes utilizar la versión gratuita o descargar la versión de escritorio.
⦁ Conexión a internet de 20 MB como mínimo.
- 99% valoraciones positivas (275)
- 11.443 estudiantes
- 53 lecciones (6h 53m)
- 6 cursos
- 27 recursos adicionales (13 archivos)
- Online y a tu ritmo
- Disponible en la app
- Audio: Español
- Español, Inglés, Portugués, Alemán, Francés, Italiano, Polaco, Neerlandés
- Nivel: Iniciación
- Acceso ilimitado para siempre
Opiniones

Por Arturo Servín
Arturo Servín es diseñador gráfico especializado en diseño web y ha sido diseñador web para la revista a! Diseño, además de Community Professional para Adobe Systems durante dos años, y profesor de diferentes universidades de México, incluyendo Miami Ad School Mexico City. Instructor invitado de diferentes instituciones educativas, como la Universidad Iberoamericana, Universidad Anáhuac campus Cancún, Tecnológico de Monterrey, Universidad de las Américas en Puebla, Universidad Autónoma de Guadalajara, entre otras. Fundador de su propio estudio enfocado en el ecommerce, diseño web y branding.
Contenidos
Curso 1: Conceptos básicos de Figma
-
U1
Bienvenida
-
Bienvenida
-
-
U2
Introducción a Figma
-
Introducción a Figma
-
-
U3
Conoce la interfaz de Figma
-
Conoce la interfaz de Figma
-
-
U4
Instalar plugins
-
Instalar plugins
-
-
U5
Las mesas de trabajo
-
Las mesas de trabajo
-
-
U6
Uso de Capas
-
Uso de Capas
-
-
U7
Usar las formas básicas
-
Usar las formas básicas
-
-
U8
Alinear y distribuir elementos
-
Alinear y distribuir elementos
-
-
U9
Editar y combinar formas
-
Editar y combinar formas
-
-
U10
Práctica: crear iconos sencillos
-
Práctica: crear iconos sencillos
-
Curso 2: Aplicación de texto y color
-
U1
Crear y editar contenidos textuales
-
Crear y editar contenidos textuales
-
-
U2
Estilos de texto
-
Estilos de texto
-
-
U3
Usar y editar colores
-
Usar y editar colores
-
-
U4
Estilos de color: relleno
-
Estilos de color: relleno
-
-
U5
Estilos de color: trazo
-
Estilos de color: trazo
-
-
U6
Efectos visuales
-
Efectos visuales
-
-
U7
Práctica: crear estilos
-
Práctica: crear estilos
-
Curso 3: Elementos de diseño
-
U1
Trabajar con imágenes
-
Trabajar con imágenes
-
-
U2
Usar mascarillas
-
Usar mascarillas
-
-
U3
Las retículas de diagramación
-
Las retículas de diagramación
-
-
U4
Crear una tarjeta básica
-
Crear una tarjeta básica
-
-
U5
Plugins de composición de elementos
-
Plugins de composición de elementos
-
-
U6
Crear una tarjeta avanzada
-
Crear una tarjeta avanzada
-
-
U7
Práctica: tarjeta de usuario
-
Práctica: tarjeta de usuario
-
Curso 4: Componentes: uso y ventajas
-
U1
Los componentes
-
Los componentes
-
-
U2
Crear un componente
-
Crear un componente
-
-
U3
Crear múltiples componentes
-
Crear múltiples componentes
-
-
U4
Los componentes maestros
-
Los componentes maestros
-
-
U5
Los componentes booleanos
-
Los componentes booleanos
-
-
U6
Los componentes variables
-
Los componentes variables
-
-
U7
Práctica: sistema de componentes
-
Práctica: sistema de componentes 1
-
Práctica: sistema de componentes 2
-
Práctica: sistema de componentes 3
-
Curso 5: Sistemas de diseño
-
U1
Sistemas de diseño
-
Sistemas de diseño
-
-
U2
Ejemplos de sistemas de diseño
-
Ejemplos de sistemas de diseño
-
-
U3
Elementos básicos de un sistema de diseño
-
Elementos básicos de un sistema de diseño
-
-
U4
Establecer la guía de estilo tipográfico
-
Establecer la guía de estilo tipográfico
-
-
U5
Establecer la guía de color
-
Establecer la guía de color
-
-
U6
Crear una librería de componentes
-
Crear una librería de componentes
-
-
U7
Práctica: sistema de diseño
-
Práctica: sistema de diseño 1
-
Práctica: sistema de diseño 2
-
Curso 6: Construcción de un prototipo
-
U1
Descripción de prototipo
-
Descripción de prototipo
-
-
U2
Herramientas de prototipado en Figma
-
Herramientas de prototipado en Figma
-
-
U3
Desplazamientos verticales y horizontales
-
Desplazamientos verticales y horizontales
-
-
U4
Prototipo
-
Prototipo
-
-
U5
Emplear interacciones
-
Emplear interacciones
-
-
U6
Emplear animaciones inteligentes
-
Emplear animaciones inteligentes
-
-
U7
Hacer un proyecto en colaboración
-
Hacer un proyecto en colaboración
-
-
U8
Práctica: construir un prototipo
-
Práctica: construir un prototipo 1
-
Práctica: construir un prototipo 2
-
Práctica: construir un prototipo 3
-
Práctica: construir un prototipo 4
-
Práctica: construir un prototipo 5
-
Ver el contenido de los 6 cursos
Sobre Domestika Basics
Domestika Basics son cursos orientados a explicar de manera sencilla y paso a paso el software más usado por creativos de todo el mundo.
El contenido está cuidadosamente pensado para estudiantes que se inician en una nueva disciplina creativa y para profesionales con experiencia que quieren reforzar sus conocimientos.
Aprende con los mejores profesores de Domestika a través de lecciones prácticas, recursos abundantes y con una dificultad progresiva que te permitirá ver resultados desde el primer día.
Con Domestika Basics crecerás como profesional y estarás preparado para realizar proyectos más importantes.
-
Sin conocimientos previos
En Domestika Basics tienes todo lo necesario para iniciarte en una disciplina y llegar a ser un experto.
-
Centrados en la herramienta
Descubre los fundamentos, técnicas y métodos probados que necesitas para dominarla.
-
Aprende rápido
Los mejores profesionales te enseñan paso a paso y sin rodeos para que no te pierdas dentro del programa.
-
Certificados Plus
Si eres Plus, obtén un certificado personalizado y firmado por tu profesor. Compártelo en tu porfolio, en las redes sociales o donde quieras.




giulianamostacero
PlusEste curso es ideal para comenzar, te permite conocer las herramientas desde cero. El profe concreto, sus videos son claros y las unidades muy llevaderas. Genial.
andreskarlo
Ideal para arrancar, aprendes a usar el programa rápido con buenos ejemplos. Bien explicado.
raulvillamizar2895
Muy bueno el curso el docente explica muy bien, seguire tomando sus cursos
nicoleecruz97
Me gusto mucho la forma en la que explica todo, es facil de entender y senti que aprendi mucho.
guilloumunam
Soy principiante en Figma y sentí que aprendí muchísimo! su explicación fue super entendible.