Figma de principio a fin
Por Samuel Hermoso (Elastic Heads) , Diseñador UX-UI
Se unió en agosto de 2014
Descubre la herramienta más potente y eficiente para diseñar de manera colaborativa y aprende a crear interfaces interactivas desde cero

Descubre la herramienta más potente y eficiente para diseñar de manera colaborativa y aprende a crear interfaces interactivas desde cero
Domestika Basics · 5 cursos incluidos
-

Curso 1: Introducción al programa. Diseño con vectores e imágenes y efectos
Por Samuel Hermoso (Elastic Heads)
Empezarás a moverte por la interfaz y conocerás las herramientas básicas
-

Curso 2: Textos y organización de elementos
Por Samuel Hermoso (Elastic Heads)
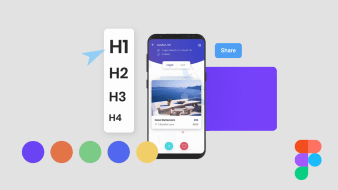
Vamos a crear jerarquías siguiendo algunos consejos para trabajar de forma eficiente con estilos.
-

Curso 3: Escalar el proyecto con componentes, estilos y sistemas de diseño
Por Samuel Hermoso (Elastic Heads)
El momento en el que el proyecto necesita crecer y escalar es cuando merece la pena invertir tiempo en generar componentes que se adapten a todas las circunstancias.
-

Curso 4: Prototipos interactivos y trabajo en equipo
Por Samuel Hermoso (Elastic Heads)
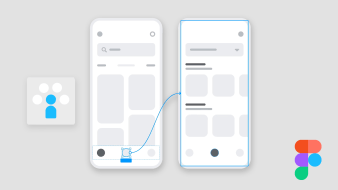
Con Figma podrás probar ideas e interacciones rápidamente que simulen la experiencia interactiva real sin código.
-

Curso 5: Figma para todo. Plugins y consejos
Por Samuel Hermoso (Elastic Heads)
En diseño, la libertad a la hora de tomar decisiones sobre tamaños y distancias nos bloquea. A la hora de diseñar webs adaptativas y aplicaciones nativas hay una serie de restricciones que deberíamos tener en cuenta.
En el diseño cada vez es más importante poder trabajar en equipo y de manera coordinada. Para ello, Figma ofrece la posibilidad de hacerlo en tiempo real y desde cualquier sistema operativo y plataforma. Por eso, se ha convertido en una herramienta imprescindible en el proceso creativo de diseñadores como Samuel Hermoso.
En este Domestika Basics compuesto por 5 cursos, el diseñador UX-UI Samuel Hermoso te enseñará a dominar este programa gratuito desde cero. Junto a él, aprenderás a crear pantallas de sitios web, aplicaciones móviles y cualquier otra interfaz gráfica interactiva mediante ejemplos prácticos que podrás compartir con el equipo y testar con los usuarios.
Si quieres profundizar en el diseño de webs y apps, en su anterior Domestika Basics de Introducción a Sketch, Samuel te explicará cómo trabajar con el software pionero en el mercado para el diseño de interfaces como un profesional.
- 99% valoraciones positivas (338)
- 19.104 estudiantes
- 36 lecciones (8h 21m)
- 5 cursos
- 31 recursos adicionales
- Online y a tu ritmo
- Disponible en la app
- Audio: Español
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés
- Nivel: Iniciación
- Acceso ilimitado para siempre
Opiniones

Con más de 20 años de experiencia especializado en consultoría y diseño de producto digital. Después de trabajar con diferentes estudios y agencias, creó el estudio Elastic Heads, en Madrid (España), donde ayuda a personas, empresas y startups a adaptarse a los nuevos cambios del mundo digital y mejorar sus productos digitales.
Más allá de la dirección de su estudio, Samuel también se dedica a la docencia, siendo profesor de diseño de producto, experiencia de usuario y metodologías, y herramientas de diseño interactivo en escuelas como: Ironhack, Mr.Marcel School, IED, Neoland y la Universidad Europea.
Contenidos
Curso 1: Introducción al programa. Diseño con vectores e imágenes y efectos
-
U1
Presentación
-
Presentación
-
-
U2
Comenzar a usar Figma
-
Comenzar a usar Figma
-
-
U3
Insertar elementos
-
Insertar elementos
-
-
U4
Funciones básicas
-
Funciones básicas
-
-
U5
Frames y grupos
-
Frames y grupos
-
-
U6
Diseño vectorial
-
Diseño vectorial 1
-
Diseño vectorial 2
-
-
U7
Trabajar con imágenes
-
Trabajar con imágenes
-
-
U8
Efectos
-
Efectos
-
Curso 2: Textos y organización de elementos
-
U1
Experiencia de lectura y ajustes de textos
-
Experiencia de lectura y ajustes de textos
-
-
U2
Tamaños y estilos de texto
-
Tamaños y estilos de texto 1
-
Tamaños y estilos de texto 2
-
-
U3
Organizar capas
-
Organizar capas
-
-
U4
Medir distancias, alinear y distribuir textos y añadir las guías
-
Medir distancias, alinear y distribuir textos y añadir las guías
-
-
U5
"Auto Layout"
-
"Auto Layout" 1
-
"Auto Layout" 2
-
Curso 3: Escalar el proyecto con componentes, estilos y sistemas de diseño
-
U1
Componentes e instancias
-
Componentes e instancias 1
-
Componentes e instancias 2
-
-
U2
Transformando responsive con "Constraints"
-
Transformando responsive con "Constraints"
-
-
U3
"Variants" y "Component properties"
-
"Variants" y "Component properties" 1
-
"Variants" y "Component properties" 2
-
-
U4
Layout y grid
-
Layout y grid
-
Curso 4: Prototipos interactivos y trabajo en equipo
-
U1
Prototipado básico e interacciones
-
Prototipado básico e interacciones
-
-
U2
Redimensionar pantallas, scrolls y elementos fijos
-
Redimensionar pantallas, scrolls y elementos fijos
-
-
U3
Prototipos avanzados con "Overlays"
-
Prototipos avanzados con "Overlays" 1
-
Prototipos avanzados con "Overlays" 2
-
-
U4
Animaciones y "Smart Animate"
-
Animaciones y "Smart Animate" 1
-
Animaciones y "Smart Animate" 2
-
-
U5
Previsualizar en navegador y dispositivos y compartir
-
Previsualizar en navegador y dispositivos y compartir
-
Curso 5: Figma para todo. Plugins y consejos
-
U1
Plugins
-
Plugins 1
-
Plugins 2
-
-
U2
Atajos de teclado
-
Atajos de teclado 1
-
Atajos de teclado 2
-
-
U3
Presentaciones
-
Presentaciones
-
-
U4
Design thinking con Figma
-
Design thinking con Figma
-
-
U5
Handoff
-
Handoff
-
Ver el contenido de los 5 cursos
Sobre Domestika Basics
Domestika Basics son cursos orientados a explicar de manera sencilla y paso a paso el software más usado por creativos de todo el mundo.
El contenido está cuidadosamente pensado para estudiantes que se inician en una nueva disciplina creativa y para profesionales con experiencia que quieren reforzar sus conocimientos.
Aprende con los mejores profesores de Domestika a través de lecciones prácticas, recursos abundantes y con una dificultad progresiva que te permitirá ver resultados desde el primer día.
Con Domestika Basics crecerás como profesional y estarás preparado para realizar proyectos más importantes.
-
Sin conocimientos previos
En Domestika Basics tienes todo lo necesario para iniciarte en una disciplina y llegar a ser un experto.
-
Centrados en la herramienta
Descubre los fundamentos, técnicas y métodos probados que necesitas para dominarla.
-
Aprende rápido
Los mejores profesionales te enseñan paso a paso y sin rodeos para que no te pierdas dentro del programa.
-
Certificados Plus
Si eres Plus, obtén un certificado personalizado y firmado por tu profesor. Compártelo en tu porfolio, en las redes sociales o donde quieras.




padhec
¡Wow, que buen curso! Apenas voy en la unidad 5 del primer curso, y estoy impresionado 😮 La idea de crear un documento en Figma para seguir el curso y practicar al mismo tiempo, se me hizo increíble. Felicidades a Samuel Hermoso y al equipo de Domestika por este Domestika Basics. 🏆🙌🏻
cristancho_dg
El Mejor, excelente curso!!!!
matuco_
PlusExcelente cursos!
Ver traducción
Ocultar traducción
guastonileticia
PlusSuper útil y concreto!
lebejeanmarc21
Ce est très bien structuré, ce qui facilite la compréhension des notions. Je recommande fortement ce cours.
Ver traducción
Ocultar traducción