Introduction to Responsive Web Development with HTML and CSS
A course by Javier Usobiaga Ferrer , Web Designer
Learn the basics of front-end web development

Learn the basics of front-end web development
Take your design from your imagination to your browser! In this course, Javier Usobiaga teaches you to create web pages using just the basic tools: HTML and CSS. Learn to write your own code and change the way you see and design the web by understanding its inner workings and how to achieve more effective responsive websites. If design isn't really your thing, this course can also give you a solid foundation for starting out in the world of front-end web development.
What will you learn in this online course?
31 lessons & 13 downloads
- 98% positive reviews (2.4K)
- 46,989 students
- 31 lessons (2h 18m)
- 13 additional resources (9 files)
- Online and at your own pace
- Available on the app
- Audio: Spanish, English
- Spanish · English · Portuguese · German · French · Italian · Polish · Dutch
- Level: Beginner
- Unlimited access forever
What is this course's project?
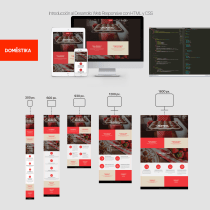
Create a responsive website for a fictitious café using a template and everything you've learned throughout the course.

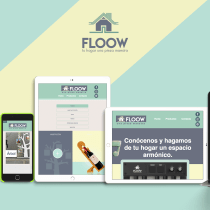
Projects by course students
Who is this online course for?
Anyone who wants to gain basic knowledge of HTML and CSS, whether a designer or not.
Requirements and materials
To take this course, you don't need any specialized knowledge, not even in design. For materials, all you need is a computer and a free code editor.

Reviews

A course by Javier Usobiaga Ferrer
Javier Usobiaga has been a web designer specializing in front-end web development for over a decade and is cofounder of Swwweet studio alongside Marta Armada.
He also enjoys his role teaching web design workshops and at prestigious schools like Elisava and IDEP.
Javier understands the web in its totality, not only how beautiful it can be on screen, but also how user-friendly it is across all devices and in different contexts.
In his own words, "how fast a page loads and responds is every bit as important as the aesthetic, and something that is often overlooked in our line of work."
Content
-
U1
Introduction
-
Presentation of the course and the project
-
The web: HTML, CSS and JS
-
Code editor Create a project Editing environment
-
Inspector and developer tools
-
-
U2
HTML structure
-
HTML tags and attributes
-
Text tags
-
Images and links
-
Block labels
-
Document labels
-
-
U3
Starting with CSS
-
Link a CSS file and CSS syntax
-
Basic selectors
-
Typographic styles
-
Specificity and structure in style sheets
-
Advanced selectors: the pseudo-classes
-
-
U4
CSS structures
-
CSS Styles and Reset CSS
-
The box model
-
Displays
-
Floats
-
Position
-
-
U5
Decoration in CSS
-
Styles for lists
-
Border, border-radius and box-shadow
-
Backgrounds and background images
-
Webfonts
-
-
U6
Responsive techniques
-
Responsive design and Mobile First
-
Flexible structure
-
The average queries
-
Responsive navigation
-
-
U7
Adding interaction
-
Email link
-
Transitions in CSS
-
Link a JavaScript file
-
Navigation with JavaScript added
-
-
FP
Final project
-
Responsive web development with HTML and CSS
-
What to expect from a Domestika course
-
Learn at your own pace
Enjoy learning from home without a set schedule and with an easy-to-follow method. You set your own pace.
-
Learn from the best professionals
Learn valuable methods and techniques explained by top experts in the creative sector.
-
Meet expert teachers
Each expert teaches what they do best, with clear guidelines, true passion, and professional insight in every lesson.
-
Certificates
PlusIf you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.
-
Get front-row seats
Videos of the highest quality, so you don't miss a single detail. With unlimited access, you can watch them as many times as you need to perfect your technique.
-
Share knowledge and ideas
Ask questions, request feedback, or offer solutions. Share your learning experience with other students in the community who are as passionate about creativity as you are.
-
Connect with a global creative community
The community is home to millions of people from around the world who are curious and passionate about exploring and expressing their creativity.
-
Watch professionally produced courses
Domestika curates its teacher roster and produces every course in-house to ensure a high-quality online learning experience.
FAQs
Domestika's courses are online classes that provide you with the tools and skills you need to complete a specific project. Every step of the project combines video lessons with complementary instructional material, so you can learn by doing. Domestika's courses also allow you to share your own projects with the teacher and with other students, creating a dynamic course community.
All courses are 100% online, so once they're published, courses start and finish whenever you want. You set the pace of the class. You can go back to review what interests you most and skip what you already know, ask questions, answer questions, share your projects, and more.
The courses are divided into different units. Each one includes lessons, informational text, tasks, and practice exercises to help you carry out your project step by step, with additional complementary resources and downloads. You'll also have access to an exclusive forum where you can interact with the teacher and with other students, as well as share your work and your course project, creating a community around the course.
You can redeem the course you received by accessing the redeeming page and entering your gift code.













joeldiau
Um otimo curso ainda mais para quem esta começando, Recomendo muito !!!
View translation
Hide translation
juanm__p
Buen curso introductorio, lo que no me gustó es que el codigo del proyecto final nunca lo encontré 😞
View translation
Hide translation
jupaboma14
Buena introducción al desarrollo web
View translation
Hide translation
tata.8506
Me gusto
View translation
Hide translation
dannydezz
Plus"Introduction to Responsive Web Development with HTML and CSS" course because it provides a solid foundation in two of the most essential languages for web development.