Website Creation with Webflow: Build a Site without Code
A course by Jan Losert , Visual Designer
Learn the basics of no-code development and build a fully-functioning website from scratch using Webflow

Learn the basics of no-code development and build a fully-functioning website from scratch using Webflow
With Webflow you can create fully-functional, professional-looking websites without the need for code. Visual designer and Webflow expert Jan Losert uses the software to help individuals and companies, like Petal and Tiny Capital, to enhance their online presence. He also creates online resources for designers and shares his work with over 18K followers on Instagram.
In this course, Jan teaches you how to create websites of your own with ease using Webflow. Design a marketing site for any kind of business from scratch and help a brand to stand out against their competition online. Are you ready to build an impressive website without any coding experience?
What will you learn in this online course?
23 lessons & 14 downloads
- 93% positive reviews (133)
- 5,737 students
- 23 lessons (5h 17m)
- 14 additional resources (4 files)
- Online and at your own pace
- Available on the app
- Audio: English
- English · Spanish · Portuguese · German · French · Italian · Polish · Dutch
- Level: Beginner
- Unlimited access forever
What is this course's project?
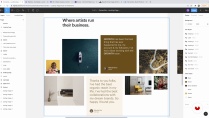
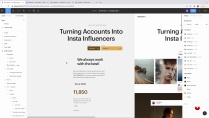
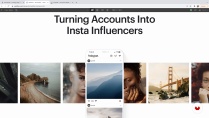
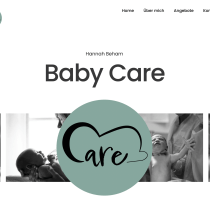
Build a fully-functioning business website in Webflow, as well as a style guide for future edits and adjustments.

Projects by course students
Who is this online course for?
This course is for anyone with an interest in learning to create websites without code - from designers looking to broaden their skillset, to business owners who want to build an online presence.
Requirements and materials
No previous experience is required.
In terms of materials, you will need a computer and a free Webflow account. To make the most of your design, a Figma or Sketch account is beneficial but not essential.

Reviews

A course by Jan Losert
Jan Losert is a self-taught visual designer and Webflow expert based in Prague, Czech Republic. He started creating forums for his classmates at just 15 years old before moving on to digital wallpaper design and eventually discovering a passion for web development which, after sharing his work online, he turned into a career.
Since then, Jan has worked with over 30 startups and large companies including Petal and Tiny Capital, building functional websites with a focus on consistent visual languages. He creates resources like UI kits and Webflow tutorials for designers, and has given talks on product design, selling design systems, and more. He also shares his resources and expertise with over 18K followers on Instagram.
Content
-
U1
Introduction
-
About Me
-
Influences
-
-
U2
Webflow, No-Code Overview and Style Guide Creation
-
Introduction to No-Code
-
Webflow Core Features
-
Design
-
Style Guide
-
Style Guide Creation 1
-
Style Guide Creation 2
-
-
U3
Developing the Desktop Version
-
Hero Section
-
Navigation
-
Case Study Sections 1
-
Case Study Sections 2
-
Collage Section 1
-
Collage Section 2
-
Customers Section and Simple Newsletter Form
-
Footer
-
-
U4
Developing the Responsive Website
-
Tablet Viewport
-
Mobile Landscape and Portrait Viewport
-
Testing Forms
-
Interactions
-
-
U5
Final Detailing, Going Live and Future Maintenance
-
SEO Optimization and Hosting
-
Maintenance, Editor and Assets Panel
-
Explore CMS
-
-
FP
Final project
-
Website Creation with Webflow: Build a Site without Code
-
What to expect from a Domestika course
-
Learn at your own pace
Enjoy learning from home without a set schedule and with an easy-to-follow method. You set your own pace.
-
Learn from the best professionals
Learn valuable methods and techniques explained by top experts in the creative sector.
-
Meet expert teachers
Each expert teaches what they do best, with clear guidelines, true passion, and professional insight in every lesson.
-
Certificates
PlusIf you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.
-
Get front-row seats
Videos of the highest quality, so you don't miss a single detail. With unlimited access, you can watch them as many times as you need to perfect your technique.
-
Share knowledge and ideas
Ask questions, request feedback, or offer solutions. Share your learning experience with other students in the community who are as passionate about creativity as you are.
-
Connect with a global creative community
The community is home to millions of people from around the world who are curious and passionate about exploring and expressing their creativity.
-
Watch professionally produced courses
Domestika curates its teacher roster and produces every course in-house to ensure a high-quality online learning experience.
FAQs
Domestika's courses are online classes that provide you with the tools and skills you need to complete a specific project. Every step of the project combines video lessons with complementary instructional material, so you can learn by doing. Domestika's courses also allow you to share your own projects with the teacher and with other students, creating a dynamic course community.
All courses are 100% online, so once they're published, courses start and finish whenever you want. You set the pace of the class. You can go back to review what interests you most and skip what you already know, ask questions, answer questions, share your projects, and more.
The courses are divided into different units. Each one includes lessons, informational text, tasks, and practice exercises to help you carry out your project step by step, with additional complementary resources and downloads. You'll also have access to an exclusive forum where you can interact with the teacher and with other students, as well as share your work and your course project, creating a community around the course.
You can redeem the course you received by accessing the redeeming page and entering your gift code.
















adhityagunawan
Amazing course
dulceperezreyes
The course is really good, it is very easy and educational to understand, the practices are very good
edrestano
PlusA great course from Jan, I would like him to take more advanced courses to continue learning, with the new WebFlow interface. We will be attentive Jan!
oshundesignstudio
PlusReally good!
raitolu
Great course!